作成日:2019-10-23, 更新日:2019-10-24
基本
・SVG画像はベクトルデータ・・・テキストデータ?
・Illustratorで「ファイル形式:SVG」で出力すればOK。
独り言
「SVGは簡単に作れるよ!」という人たちが多いっぽい。調べたら「Illustrator」で作るってのが多いっぽい。
「Illustrator」を使うという時点で一般的には難しいと思うんだけど・・・今では違うのかな?
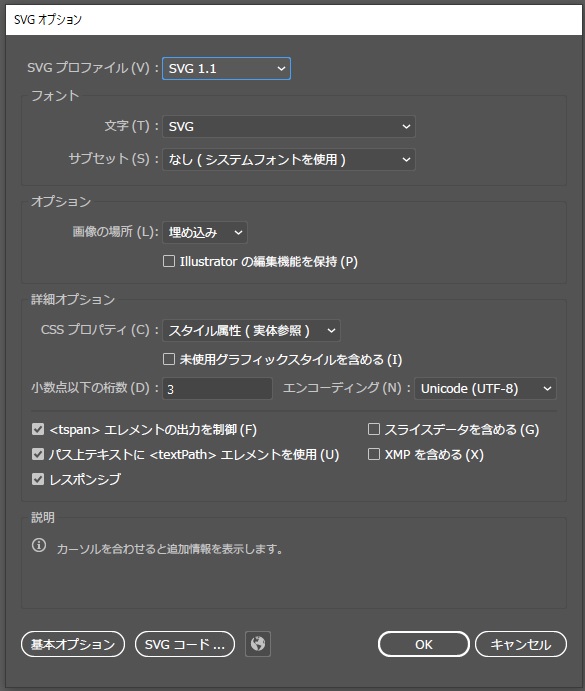
IllustratorでSVG形式で保存時のオプション
とりあえず「埋め込み・スタイル属性(実態参照」で良いんじゃないかな?
オプション - 画像の場所
・埋め込み - ファイル内に画像を保存
・リンク(or 保持) - 画像(or ファイル)を別途保存する
詳細オプション - CSSプロパティ
・プレゼンテーション属性 -
・スタイル属性 - 読みやすいファイルを作成するが、ファイルサイズが大きくなるかもしれない
・スタイル属性(実態参照) - レンダリング速度が速くなり、ファイルサイズも小さくなる
・スタイル要素 - レンダリング速度が遅くなるかもしれない
詳細オプション - 小数点以下の桁数:3
画質。基本「3」が最適(※数字が大きいほどファイルサイズが大きくなる)
詳細オプション - レスポンシブ
・チェックの有無で何かが変わる・・・
サンプル
下記のような感じ。

CSSで色を変更したい
・インラインで記述する必要があるそうだ
→「imgタグ」じゃなくて「svg」タグを使う必要あり(詳細は、未調査)
→svg形式で出力するときに「埋め込み(or インライン)」とかにして、出力されたファイルをテキストエディターで開いて「svgタグ」のトコをマルっとコピペする感じでいけるような気がする(詳細は、未調査)
CSSの指定
・「fill」が塗りの色
・「stroke」が線の色
〇〇 {
fill: red;
stroke: blue;
}