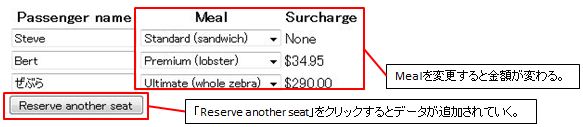
knockout.js 表示したデータを編集可能にする
2012/04/10
まだ、DBに書き込むとかデータをファイルの吐き出すとかまでじゃない。
たんに編集可能にしてるだけ。
ソース

- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF−8">
- <title>knockoutjsちゅーとりある:データをテーブルに出力して、編集可能にする</title>
- <script type="text/javascript" src="jquery−1.5.1.min.js"></script>
- <script type="text/javascript" src="knockout−2.1.0beta.js"></script>
- <script type="text/javascript">
- $(function () {
- function SeatReservation(name, initialMeal) {
- var self = this;
- self.name = name;
- self.meal = ko.observable(initialMeal);
- self.formattedPrice = ko.computed(function() {
- var price = self.meal().price;
- return price ? "$" + price.toFixed(2) : "None";
- });
- }
- function ReservationsViewModel() {
- var self = this;
- self.availableMeals = [
- { mealName: "Standard (sandwich)", price: 0 },
- { mealName: "Premium (lobster)", price: 34.95 },
- { mealName: "Ultimate (whole zebra)", price: 290 }
- ];
- self.seats = ko.observableArray([
- new SeatReservation("Steve", self.availableMeals[0]),
- new SeatReservation("Bert", self.availableMeals[1])
- ]);
- self.addSeat = function() {
- self.seats.push(new SeatReservation("", self.availableMeals[0]));
- }
- }
- ko.applyBindings(new ReservationsViewModel());
- })();
- </script>
- </head>
- <body>
- <table>
- <thead><tr>
- <th>Passenger name</th><th>Meal</th><th>Surcharge</th>
- </tr></thead>
- <tbody data−bind="foreach: seats">
- <tr>
- <td><input data−bind="value: name" /></td>
- <td><select data−bind="options: $root.availableMeals, value: meal, optionsText: 'mealName'"></select></td>
- <td data−bind="text: formattedPrice"></td>
- </tr>
- </tbody>
- </table>
- <button data−bind="click: addSeat">Reserve another seat</button>
- </body>
- </html>
めも
57行目のselectの「$root」
selectのdata−bind属性のoptionsで使われている「$root」ってのはknockout.jsが用意してくれている変数らしい。
こういった特殊な変数は「$data / $parent / $parents / $root」があり「現在のデータ、親のデータ、レベルごとの親、ルート」にあたるらしい。
『knockout.js 2.0.0 がリリースされたので試してみたAdd Star』の『Access to parent binding contexts』
57行目のselect
「value: meal, optionsText: 'mealName'」で14行目の「self.meal」で指定されているのが入ってるっぽい。
58行目のformattedPrice
16行目で設定してくれる。
18行目で三項演算子(?)ってヤツで値がtrueならそのまま値を、falseなら「None」が入ってる。
28行目の「whole zebra」について
データに「sandwich」「lobster」「whole zebra」とある。
「サンドイッチ」と「ロブスター」は分かるんだけど同列に「シマウマ」が理解できない。
knockout.jsの作り手の人は「シマウマ」を食材として見ているってことかな。
調べるとライオンキングのシンバのセリフに「I'm so hungry that I can eat a whole zebra!(シマウマ一頭食べられるくらい、お腹が空いた!)」ってのがあるらしい。
knockout.jsの作り手の人が食材を考えるのが面倒でココから使ったのか…それとも単純に好きなものを記載しただけかも。
好きな食べ物と好きな生き物、好きなフレーズの一部ってな感じで。