knockout.js ボタンクリックで表示のデータ追加
2012/04/10
ソース

- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF−8">
- <title>knockoutjsちゅーとりある:データをテーブルにforeachで出力して、ボタンクリックで追加</title>
- <script type="text/javascript" src="jquery−1.5.1.min.js"></script>
- <script type="text/javascript" src="knockout−2.1.0beta.js"></script>
- <script type="text/javascript">
- $(function () {
- function SeatReservation(name, initialMeal) {
- var self = this;
- self.name = name;
- self.meal = ko.observable(initialMeal);
- }
- function ReservationsViewModel() {
- var self = this;
- self.availableMeals = [
- { mealName: "Standard (sandwich)", price: 0 },
- { mealName: "Premium (lobster)", price: 34.95 },
- { mealName: "Ultimate (whole zebra)", price: 290 }
- ];
- self.seats = ko.observableArray([
- new SeatReservation("Steve", self.availableMeals[0]),
- new SeatReservation("Bert", self.availableMeals[1])
- ]);
- self.addSeat = function() {
- self.seats.push(new SeatReservation("", self.availableMeals[2]));
- }
- }
- ko.applyBindings(new ReservationsViewModel());
- })();
- </script>
- </head>
- <body>
- <table>
- <thead><tr>
- <th>Passenger name</th><th>Meal</th><th>Surcharge</th>
- </tr></thead>
- <tbody data−bind="foreach: seats">
- <tr>
- <td data−bind="text: name"></td>
- <td data−bind="text: meal().mealName"></td>
- <td data−bind="text: meal().price"></td>
- </tr>
- </tbody>
- </table>
- <button data−bind="click: addSeat">Reserve another seat</button>
- </body>
- </html>
めも
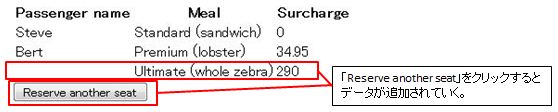
「button」タグの「data-bind」属性で「click」アクションに対して「addSeat」を実行(?)ってな感じの記述を増やす。
31行目の「self.addSeat」でデータを追加しているみたい。
32行目の「self.seats.push()」で「seats」に「push()」。
「seats」ってのは49行目の「tbody」タグの「data-bind」属性の中で設定している。
31行目の「self.addSeat」でデータを追加しているみたい。
32行目の「self.seats.push()」で「seats」に「push()」。
「seats」ってのは49行目の「tbody」タグの「data-bind」属性の中で設定している。
「self.seats.push()」の「self」については「『knockout.js データ群をforeachで出力』の『「self = this」について』」でめもってる。