flex addEventListenerと変数の代入
※前に記述をいれるとタイミングによってはaddEventListener()がおかしくなる。
めも
非同期処理ってのが問題らしい。
※「シングルスレッドとマルチスレッドと非同期処理」でまとめてみた。
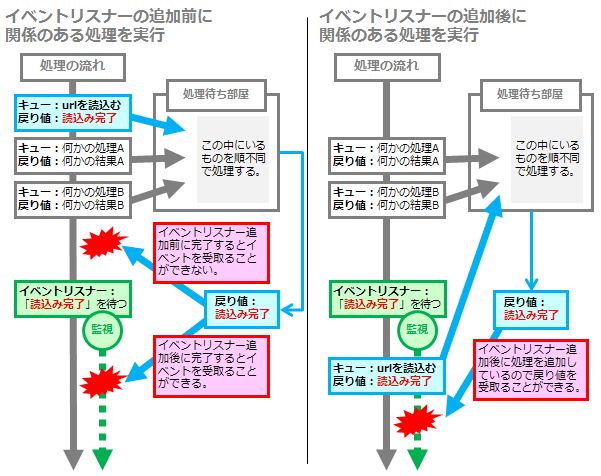
要は「addEventListener()」の前に変数の代入とか各処理をいれるとその処理が終わっていないのに「addEventListener()」の中身が実行されることがあるってこと。

さんぷる
URLの読み込み完了したら「complete!」を表示する。
※普通にやるとエラー求めている結果になってくれないのでTimer()を併用する。
ダメなサンプル
addEventListener()の前にURLの読み込みをする。
- <?xml version="1.0" encoding="utf-8"?>
- <s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
- xmlns:s="library://ns.adobe.com/flex/spark"
- xmlns:mx="library://ns.adobe.com/flex/mx"
- applicationComplete="onApplicationComplete()">
- <fx:Script>
- <![CDATA[
- public function onApplicationComplete():void
- {
- var loader:URLLoader = new URLLoader();
- loader.load(new URLRequest("http://○○○○○.○○/"));
- var timer:Timer = new Timer(5000, 1);
- timer.addEventListener(TimerEvent.TIMER_COMPLETE, function(e:TimerEvent):void
- {
- trace("timer!");
- loader.addEventListener(Event.COMPLETE, onLoaderComplete);
- });
- timer.start();
- }
- public function onLoaderComplete(event:Event):void
- {
- trace("complete!");
- }
- ]]>
- </fx:Script>
- <fx:Declarations>
- <!–– 非ビジュアルエレメント (サービス、値オブジェクトなど) をここに配置 ––>
- </fx:Declarations>
- </s:WindowedApplication>
まず、URLを読み込みする。(12行目)
次にTimerを5秒にセットする。(14行目)
timer.addEventListener()でTIMER_COMPLETEの発生待ち。(16行目)
timer.start()でスタート。(22行目)
TIMER_COMPLETEが発生するので16行目のtimer.addEventListener()の内容に沿って処理の開始。
loader.addEventListener()でEvent.COMPLETEの発生待ち。(19行目)
もし、URLの読み込みでまだCOMPLETEが発生していなければ、これから「URLの読み込みのCOMPLETE」が発生し、19行目のloader.addEventListener()の内容に沿って処理を開始することができる。
※大概のサイトは5秒もあればCOMPLETE発生済み。loader.addEventListener()の実行後に「URLの読み込み後のCOMPLETEが発生」することは少ない。
OKなサンプル
addEventListener()の後にURLの読み込みをする。
- <?xml version="1.0" encoding="utf-8"?>
- <s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
- xmlns:s="library://ns.adobe.com/flex/spark"
- xmlns:mx="library://ns.adobe.com/flex/mx"
- applicationComplete="onApplicationComplete()">
- <fx:Script>
- <![CDATA[
- public function onApplicationComplete():void
- {
- var loader:URLLoader = new URLLoader();
- var timer:Timer = new Timer(5000, 1);
- timer.addEventListener(TimerEvent.TIMER_COMPLETE, function(e:TimerEvent):void
- {
- trace("timer!");
- loader.addEventListener(Event.COMPLETE, onLoaderComplete);
- loader.load(new URLRequest("http://○○○○○.○○/"));
- });
- timer.start();
- }
- public function onLoaderComplete(event:Event):void
- {
- trace("complete!");
- }
- ]]>
- </fx:Script>
- <fx:Declarations>
- <!–– 非ビジュアルエレメント (サービス、値オブジェクトなど) をここに配置 ––>
- </fx:Declarations>
- </s:WindowedApplication>
まず、Timerを5秒にセットする。(13行目)
timer.addEventListener()でTIMER_COMPLETEの発生待ち。(15行目)
timer.start()でスタート。(22行目)
TIMER_COMPLETEが発生するので15行目のtimer.addEventListener()の内容に沿って処理の開始。
loader.addEventListener()でEvent.COMPLETEの発生待ち。(18行目)
URLを読み込みする。(19行目)
Event.COMPLETEの発生の監視待ちだから、問題なし。