knockout.js inputに入力した文字を反映
2012/04/10
ソース

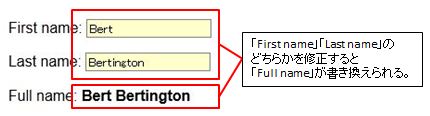
computedプロパティを使って下記のようなソースにするとinputの片方を変更したらすぐに反映。
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF−8">
- <title>knockoutjsちゅーとりある</title>
- <script type="text/javascript" src="jquery−1.5.1.min.js"></script>
- <script type="text/javascript" src="knockout−2.1.0beta.js"></script>
- <script type="text/javascript">
- $(function () {
- function AppViewModel() {
- this.firstName = ko.observable("Bert");
- this.lastName = ko.observable("Bertington");
- this.fullName = ko.computed(function() {
- return this.firstName() + " " + this.lastName();
- }, this);
- }
- ko.applyBindings(new AppViewModel());
- })();
- </script>
- </head>
- <body>
- <p>First name: <input data−bind="value: firstName" /></p>
- <p>Last name: <input data−bind="value: lastName" /></p>
- <p>Full name: <strong data−bind="text: fullName"></strong></p>
- </body>
- </html>