ko ボタンクリックで対象を表示・非表示
2012/11/02
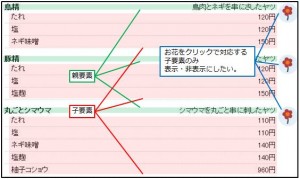
やろうとしていることは下記画像のような感じ。
親カテにフラグを立ててCSSでどうこうするってのは避けたい。
clickバインディングでdomを取得して表示・非表示する。
clickバインディングで実行する際に引数を二つ取得。
二つ目の引数の「target」がHTMLの何かが入っているのであとは、jqueryでゴニョゴニョする。
あとは、jqueryの「slideToggle()」ってヤツで表示・非表示を実装。
サンプルとソース
親カテ残して子カテの表示・非表示