css floatとclearfix
2011/05/22
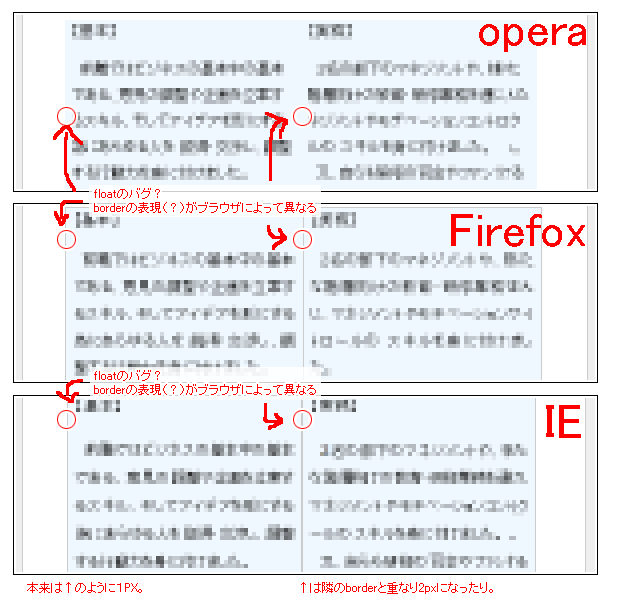
下図のようになったのは調べればわかるかもしれないけど原因不明。
この図以外にも「背景が表示されない」「横に並ばない」等々

floatを使う場合は何かとブラウザ間の違いを考慮する必要あり。
※「floatを使わない」という手法もアリ。
clear:both;
floatを使うとセットで「clear:both;」を使うと思うんだけど、何気にブラウザによって違う。
そのときに使うのはブラウザのバグを突いたCSSハックやclearfixっていうモノを使ったりする。
clearfixも「そもそもCSSハックじゃないの?」とか思ったりするけど気にしない。
※CSSハックを使うときはブラウザのバージョンアップのときに気をつけること。
「clearfix」の記述
CSS部
- .clearfix{
- zoom:1;/*for IE 5.5-7*/
- }
- .clearfix:after {
- content:".";
- display:block;
- height:0;
- clear:both;
- visibility:hidden;
- }
- .clearfix {display:inline-table;}
- /* Hides from IE-mac \*/
- * html .clearfix {height:1%;}
- .clearfix {display:block;}
- /* End hide from IE-mac */
HTML部
- <div class="clearfix">
- <div style="float:left;width:400px;">コンテンツ</div>
- <div style="float:right;width:200px;">メニュー</div>
- </div>