ASP.NET MVC Viewsのファイルについて
基本的に、Viewsフォルダ内の指定フォルダの指定ファイルを読む。
考え方は「小枠のテンプレートの設定をして、大枠のテンプレートに渡す」って感じ。
個人的には「大枠のテンプレートがあって、小枠のテンプレートを読み込んでいく」ってのに慣れているので変な感じがする。
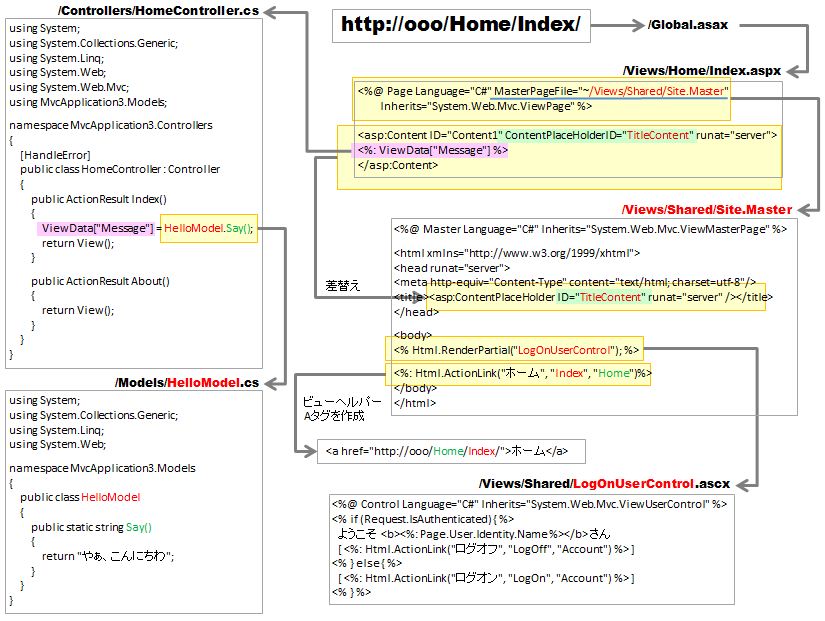
リクエストが「http://○○○/Home/Index/」の場合
「Global.asax」によって「/Views/Home/Index.aspx」に割り振られる。
「/Views/Home/Index.aspx」の中身について
- <%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
- <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
- ホーム ページ
- </asp:Content>
- <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
- <h2><%: ViewData["Message"] %></h2>
- <p>
- ASP.NET MVC の詳細については、<a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a> を参照してください。
- </p>
- </asp:Content>
1行目の「MasterPageFile="~/Views/Shared/Site.Master"」がベースになる。とりあえずこれは後回し。
3行目の「ContentPlaceHolderID="TitleContent"」と7行目の「ContentPlaceHolderID="MainContent"」が重要。これが変数名で中身が値ってな感じ。PHPとかの「$i = 0」で「$i」が3行目・7行目にあたる。「0」が4行目や8~11行目にあたる。
「/Views/Shared/Site.Master」の中身について
- <%@ Master Language="C#" Inherits="System.Web.Mvc.ViewMasterPage" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title><asp:ContentPlaceHolder ID="TitleContent" runat="server" /></title>
- <link href="../../Content/Site.css" rel="stylesheet" type="text/css" />
- </head>
- <body>
- <div class="page">
- <div id="header">
- <div id="title">
- <h1>マイ MVC アプリケーション</h1>
- </div>
- <div id="logindisplay">
- <% Html.RenderPartial("LogOnUserControl"); %>
- </div>
- <div id="menucontainer">
- <ul id="menu">
- <li><%: Html.ActionLink("ホーム", "Index", "Home")%></li>
- <li><%: Html.ActionLink("このサイトについて", "About", "Home")%></li>
- </ul>
- </div>
- </div>
- <div id="main">
- <asp:ContentPlaceHolder ID="MainContent" runat="server" />
- <div id="footer">
- </div>
- </div>
- </div>
- </body>
- </html>
「ContentPlaceHolder」のある7行目(ID="TitleContent")と34行目(ID="MainContent")が「/Views/Home/Index.aspx」の3行目(ContentPlaceHolderID="TitleContent")と7行目(ContentPlaceHolderID="MainContent")に置き換えられる。
20行目(Html.RenderPartial)、26・27行目(Html.ActionLink)はHTMLの直書きを回避している。
「Html.ActionLink」はaタグのことで「<a href="http://○○○/Home/Index/">ホーム</a>」や「<a href="http://○○○/Home/Index/">このサイトについて</a>」と記載してもok。
「Html.RenderPartial」はわからない…。たぶん引数の「LogOnUserControl」からどっかでルーティングされていると思う。「Shared/LogOnUserControl.ascx」を読んでるんだろうなぁ。
ディレクティブ構文
上記の各ソースの1行目にある「@ Page」や「@ Master」のこと。
他にも「@ Control」とか「@ Import」とかいろいろある。
「MVC」の「M」と「V」と「C」の繋がり
「http://○○○/Home/Index/」というリクエストがあった場合「Global.asax」で「/Views/Home/Index.aspx」を読む。
「/Views/Home/Index.aspx」の中で「MasterPageFile」の指定通り「/Views/Shared/Site.Master」を読む。
「/Views/Home/Index.aspx」の中にある「<%: ViewData["Message"] %>」は、「/Controllers/」内で指定。
「/Views/Home/Index.aspx」だから「/Controllers/」内の「HomeController.cs」の「HomeController.Index()」内で設定。
サンプルだと「ViewData["Message"] = "こんにちわ";」とかされており「M」である「/Models/」を使っていない…。
本来なら「/Models/」内でゴニョゴニョしてあげる。
「HomeController.cs」に「using MvcApplication3.Models;」を追加して「/Models/」を読み込んであげればゴニョゴニョした何かが利用可能になる。。