as3 スーパークラス、クラスの継承について
2011/11/24
「スーパークラスって何さ?」ってことで、まず「クラスの継承」ってヤツを知る必要がある。
「クラスの継承(Inheritance)」ってヤツは既存のクラスに一部機能・処理を追加したいってときに使う。
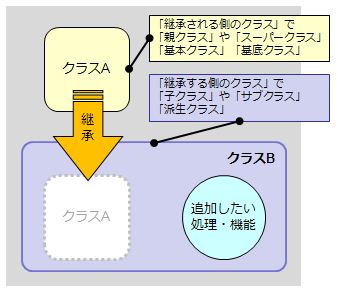
下図でいうところの「クラスA」が「継承される側のクラス」で「親クラス」や「スーパークラス」「基本クラス」「基底クラス」と呼ばれ、「クラスB」が「継承する側のクラス」で「子クラス」や「サブクラス」「派生クラス」と呼ばれる。

「クラスの継承」ってのを使う理由?
継承しなければ親クラスをコピーしてきて新しいクラスを作ればいい。
ただ、それが面倒。
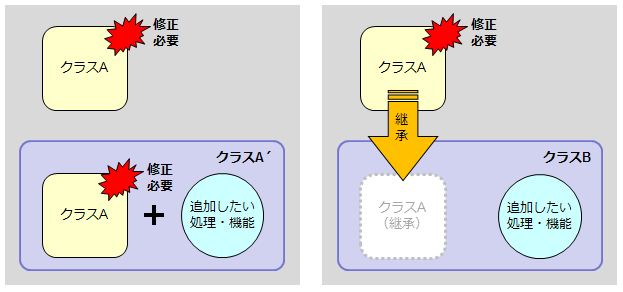
「クラスの継承」をしない場合
例えば、求めているクラスは、「クラスA」に近い。
じゃぁ「クラスA」をコピー・ペーストして足りない「処理・機能」を追加して「クラスA´」を作ろう。
この場合「クラスA」に何かしらの問題が発生すると「クラスA」と「クラスA´」内の「クラスA」の両方を修正。
「クラスの継承」ってのをしていれば親である「クラスA」のみ修正すればOK

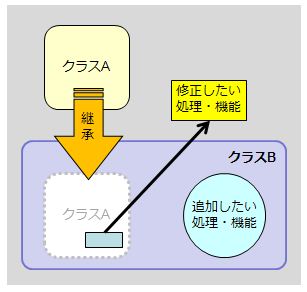
親クラスの修正・上書き「オーバーライド(override)」
親クラスの機能・処理の一部が気にいらないってときは「オーバーライド(override)」ってのを使うと解決できる。
親クラスの「メソッドfoo」が気にいらない。でも「メソッドfoo」って名前は使いたいってときに使う。

サンプルソース
- package
- {
- //スーパークラス
- public class SuperClass
- {
- protected function method1():void
- {
- trace("method1_super");
- }
- protected function method2():void
- {
- trace("method2");
- }
- }
- }
- package
- {
- // サブクラス
- //「SuperClass」を「継承する(extends)」
- public class SubClass extends SuperClass
- {
- public function SubClass()
- {
- // サブクラス内で親クラスのメソッドを使うときは「super」を使う
- super.method1; // 親の「method1()」を実行
- method1(); // 自身の「method1()」を実行
- }
- // 親のメソッドを上書き(override)する
- // アクセス修飾子(protected)を親と子で一致させる
- // アクセス修飾子を「private」にするとコンパイルエラーを起こす
- // 親と同じメソッド名を使う場合は「override」
- protected override function method1():void
- {
- trace("method1_sub");
- }
- }
- }
- // サブクラスの生成
- var sc:SubClass = new SubClass();
- // 実行結果
- // method1_super
- // method1_sub
- // 親クラスのメソッドを実行
- sc.method2();
- // 実行結果
- // method2