CSS positionを使用するとき
2010/09/18
<div class=”A”>
<div class=”B”>本文</div>
<div class=”C”>ヘッダ</div>
</div>
<div class=”B”>本文</div>
<div class=”C”>ヘッダ</div>
</div>
上記のようにHTMLを記述したとき。
「class A」を親要素とするため「positon:relative;」を指定
「class C」をページの上部に表示させるため「position:absolute;」を指定。
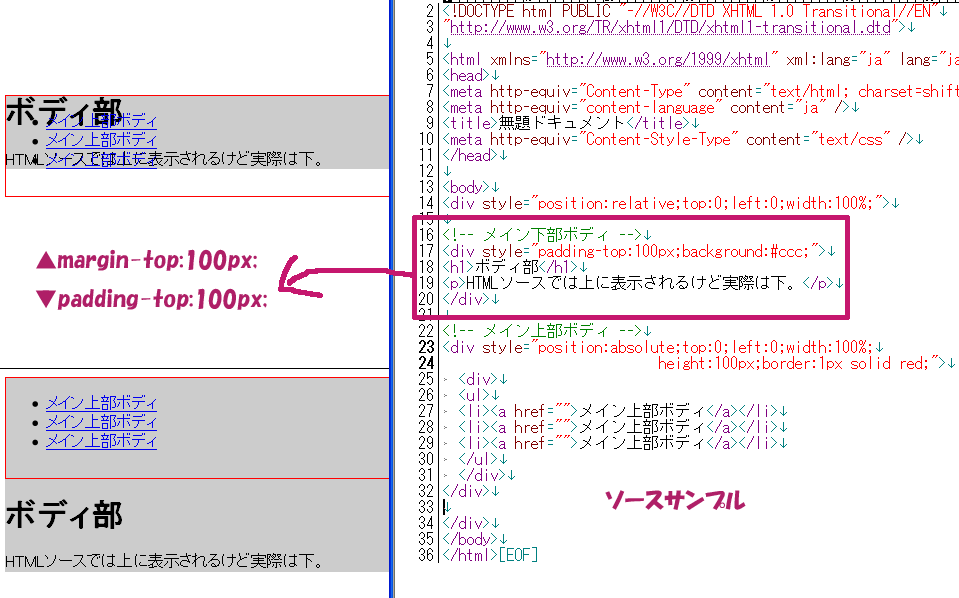
で、「class C」の高さ分「class B」を下げるためには「padding-top」を使用する。
「margin-top」だと、IEでは問題なしだけどFirefoxやOperaなどで崩れる感じ。